

- #WEBSITE SOCIAL MEDIA META TAGS HOW TO#
- #WEBSITE SOCIAL MEDIA META TAGS FULL#
- #WEBSITE SOCIAL MEDIA META TAGS CODE#
#WEBSITE SOCIAL MEDIA META TAGS CODE#
This is the first HTML element in your HTML code and specifies the title of the page.
#WEBSITE SOCIAL MEDIA META TAGS HOW TO#
Here are the most important meta tags, with tips on how to write meta tags for SEO. You don't need to know about every meta tag to boost your SEO. However, not all meta tags are useful, and very few have an impact on SEO. Overall, meta tags form the first impression about your web page and its content and are essential both for SEO and user experience. Some tags, like the title and meta description, also help users understand your page's content better and can improve your click rates via the SERP. Meta tags help the search engines understand, and index your web pages better and can improve your organic search rankings. However, the title and tight summary you see on a SERP is often pulled from how the writer set up their title tags and meta descriptions. After all, that's the case with meta keywords. The phrasing "meta tag" makes it sound like these work behind the scenes away from reader's eyes. Meta tags are essential to all search engines such as Google, Yahoo, Yandex, Duck Duck Go, and Bing.

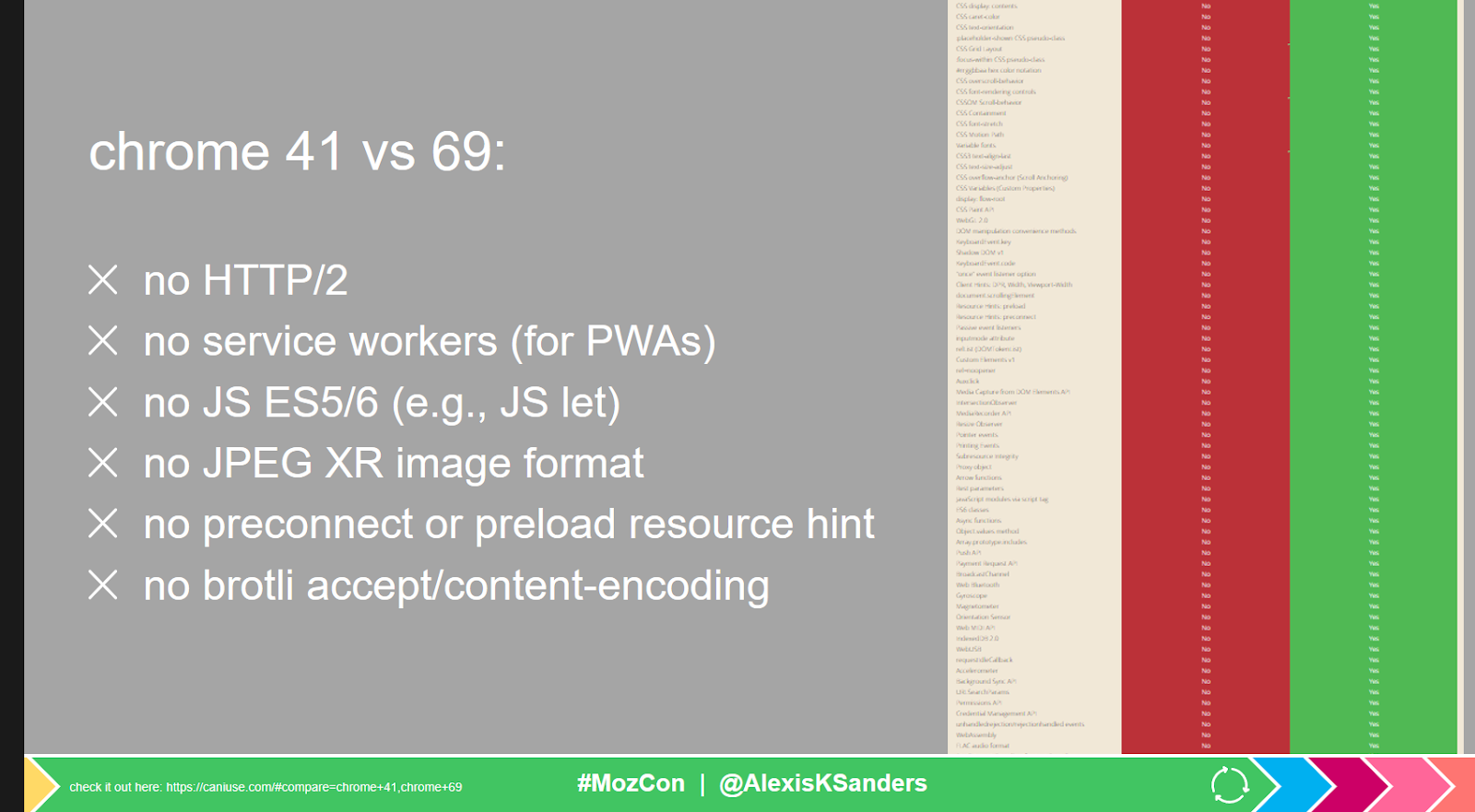
Clearly summarize the content or benefit of the web page.Well-written titles can generate more visits to a web page and improve search engine visibility. Sample search engine result screens with title and description text 9.2.9 Additional Twitter Card Informationįor complete details on the seven Twitter Card types that can be attached to tweets, visit /docs/cards.įigure 9-3.
#WEBSITE SOCIAL MEDIA META TAGS FULL#
For full details, visit /en/docs/tutorials/measure-tweet-performance. Measure the performance and results of each Twitter Card. To test a Twitter Card, visit /docs/cards/validation/validator. Include a URL for a unique image representing the content of the page that uses a square aspect ratio of 120 pixels x 120 pixels minimum and is less than 1MB in size.ĭo not use a generic graphic or image used as the Twitter image for other pages in your website. Use 200 or fewer characters.ĭo not reuse the title or use this field to describe the general services provided by the website. Set to a value of “summary.” 9.2.2 Twitter: Titleīe concise. Simply add a few lines of HTML to web pages and users who tweet links to content will have a "card" added to their tweet that is visible to all of their followers.įigure 9-2. 9.1.6 Additional InformationĪ Twitter Card makes it possible to attach media experiences to tweets that link to content. The URL serves as the permanent link to the content (i.e., link directly to a story, not a home page featuring a link to the story). Include the URL of the web page being linked. Include a URL for the graphic to be used when displaying a thumbnail preview along with a link to the web page via social media. For example, is used when linking to a website. Specify the kind of object/content being linked. Include a one to two sentence summary describing the contents of your web page.

Include the text that should appear by default when a link to a web page is shared via social media. Sample of Open Graph link shared on Facebook Open Graph is a standard commonly used by Facebook.įigure 9-1.


 0 kommentar(er)
0 kommentar(er)
